flutter_login_facebook
Flutter Plugin to login via Facebook.
Easily add Facebook login feature in your application. User profile information included.
SDK version
Facebook SDK version, used in plugin:
Minimum requirements
- iOS 12.0 and higher.
- Android 5.0 and newer (SDK 21).
Also package require Android embedding v2. So if your project was create with Flutter pre 1.12
you should upgrade it
Getting Started
To use this plugin:
- add
flutter_login_facebookas a dependency in your pubspec.yaml file; - setup android;
- setup ios;
- additional Facebook app setup;
- use plugin in application.
See Facebook Login documentation for full information.
Also you can read the article on Medium with detailed instructions.
If you have any troubles check out Problem solving section.
Android
Go to Facebook Login for Android – Quickstart page.
Select an App or Create a New App
You need to complete Step 1: Select an App or Create a New App.
Skip Step 2 (Download the Facebook App) and Step 3 (Integrate the Facebook SDK).
Edit Your Resources and Manifest
Complete Step 4: Edit Your Resources and Manifest
- Add values to
/android/app/src/main/res/values/strings.xml(create file if it doesn’t exist).
You don’t need to addfb_login_protocol_scheme, onlyfacebook_app_idandfacebook_client_token:
- How to get your Client Access Token:
- Sign into your developer account.
- On the Apps page, select an app to open the dashboard for that app.
- On the Dashboard, navigate to Settings > Advanced > Security > Client token.
- Make changes in
android/app/src/main/AndroidManifest.xml:- Add a
meta-dataelements in sectionapplication:
- Add a
- Add a permission if not exist in root section (before or after
application):
See full AndroidManifest.xml in example.
Setup Facebook App
Complete Step 5: Associate Your Package Name and Default Class with Your App.
- Set
Package Name– your package name for Android application (attributepackageinAndroidManifest.xml). - Set
Default Activity Class Name– your main activity class (with package). By default it would becom.yourcompany.yourapp.MainActivity. - Click “Save”.
Complete Step 6: Provide the Development and Release Key Hashes for Your App.
- Generate Development and Release keys as described in the documentation. Note: if your application uses Google Play App Signing then you should get certificate SHA-1 fingerprint from Google Play Console and convert it to base64
echo "{sha1key}" | xxd -r -p | openssl base64
- Add generated keys in
Key Hashes. - Click “Save”.
with it’s own certificate (it may be auto generated debug certificate or some another) than you should add it’s key too.
In the next Step 7 Enable Single Sign On for Your App you can enable Single Sing On if you want to.
And that’s it for Android.
iOS
Go to Facebook Login for iOS – Quickstart.
Select an App or Create a New App
You need to complete Step 1: Select an App or Create a New App. If you’ve created an app during an Android setup than use it.
Skip Step 2 (Set up Your Development Environment) and Step 3 (Integrate the Facebook SDK).
Register and Configure Your App with Facebook
Complete Step 3: Register and Configure Your App with Facebook.
- Add your Bundle Identifier – set
Bundle ID(you can find it in Xcode: Runner – Target Runner – General, sectionIdentity, fieldBundle Identifier) and click “Save”. - Enable Single Sign-On for Your App if you need it and click “Save”.
Configure Your Project
Complete Step 4: Configure Your Project.
Configure Info.plist (ios/Runner/Info.plist):
- In Xcode right-click on
Info.plist, and chooseOpen As Source Code. - Copy and paste the following XML snippet into the body of your file (
<dict>...</dict>),
replacing[APP_ID]with Facebook application id,
[CLIENT_TOKEN]value found under Settings > Advanced > Client Token in your App Dashboard
and[APP_NAME]with Facebook application name
(you can copy prepared values from Step 4 in Facebook Quickstart).
- Also add to
Info.plistbody (<dict>...</dict>):
See full Info.plist in example.
CFBundleURLTypes or LSApplicationQueriesSchemes keys in your Info.plist. If you have, you should merge their values, instead of adding a duplicate key.
Skip Step 5 (Connect Your App Delegate) and all the rest.
And that’s it for iOS.
Additional Facebook app setup
Go to My App on Facebook and select your application.
Icon
You should add the App Icon (in Settings -> Basic) to let users see
your application icon instead of the default icon when they attempt to log in.
Add store IDs
In Setting -> Basic -> iOS fill up field “iPhone Store ID” (“iPad Store ID”).
Permissions and features
To use the profile data, you must raise the access level for the “public_profile” and “email” functions to “Advanced Access” in App Review -> Permissions and features (Administrator rights required).
Optional settings
You may want to change some other settings.
For example Display Name, Contact Email, Category, etc.
Enable application
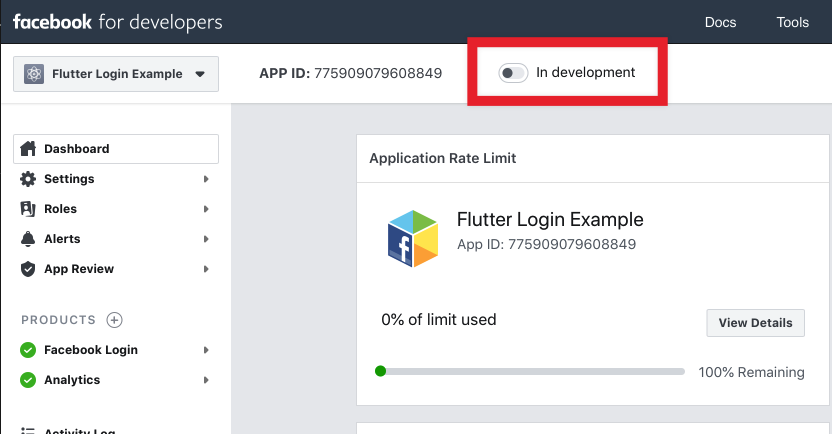
By default, your application has the status “In development”.
You should enable application before log in feature goes public.
Facebook will show a warning if your application is not fully set up.
For example, you may need to provide a Privacy Policy. You can use your
Privacy Policy from Google Play/App Store.
Usage in application
You can:
- log in via Facebook;
- get access token;
- get user profile;
- get user profile image url;
- get user email (if has permissions);
- check if logged in;
- log out.
Sample code:
import 'package:flutter_login_facebook/flutter_login_facebook.dart';
// Create an instance of FacebookLogin
final fb = FacebookLogin();
// Log in
final res = await fb.logIn(permissions: [
FacebookPermission.publicProfile,
FacebookPermission.email,
]);
// Check result status
switch (res.status) {
case FacebookLoginStatus.success:
// Logged in
// Send access token to server for validation and auth
final FacebookAccessToken accessToken = res.accessToken;
print('Access token: ${accessToken.token}');
// Get profile data
final profile = await fb.getUserProfile();
print('Hello, ${profile.name}! You ID: ${profile.userId}');
// Get user profile image url
final imageUrl = await fb.getProfileImageUrl(width: 100);
print('Your profile image: $imageUrl');
// Get email (since we request email permission)
final email = await fb.getUserEmail();
// But user can decline permission
if (email != null)
print('And your email is $email');
break;
case FacebookLoginStatus.cancel:
// User cancel log in
break;
case FacebookLoginStatus.error:
// Log in failed
print('Error while log in: ${res.error}');
break;
}
[Android] Express login
Express Login helps users log in with their Facebook account across devices and platforms. If a person has logged into your app before on any platform, you can use Express Login to log them in with their Facebook account on Android, instead of asking for them to select a login method, which sometimes resulted in creating duplicate accounts or even failing to log in at all.
See documentation.
Example:
import 'package:flutter_login_facebook/flutter_login_facebook.dart';
// Create an instance of FacebookLogin
final fb = FacebookLogin();
// Log in
final res = await fb.expressLogin();
if (res.status == FacebookLoginStatus.success) {
final FacebookAccessToken accessToken = res.accessToken;
print('Access token: ${accessToken.token}');
}
Only for Android.
If you targets Android 11 or higher, you should add
in root element of your manifest android/app/src/main/AndroidManifest.xml.
See Package visibility in Android 11 for details.
Problem solving
Android
Missing attribute
You get error like this:
Missing 'package' key attribute on element package at ...
This issue happens for the combination of:
- Using Android-SDK’s API level 31 (or later),
- With old Gradle version(s).
Quote:
Basically, updating build-tools to 31 is not enough to support queries element (of manifest, added since Android 11+). Gradle needs to be updated, too.
Check your com.android.tools.build:gradle version in
android/build.gradle. It’s should be 3.5.4 or higher.