Sobre
Este foi o oitavo projeto da mentoria Conquiste Sua Vaga, o projeto que escolhi foi inspirado no desafio do Frontend Mentor room homepage.
Sumário
Overview
O Desafio
-
O desafio era criar uma landing page para testar as habilidades de layout e também um controle deslizante para adicionar uma camada JS para prática extra.
-
Ver o layout ideal para a interface, dependendo do tamanho da tela do dispositivo
-
Deixar o layout o mais próximo possível com o template do Desafio.
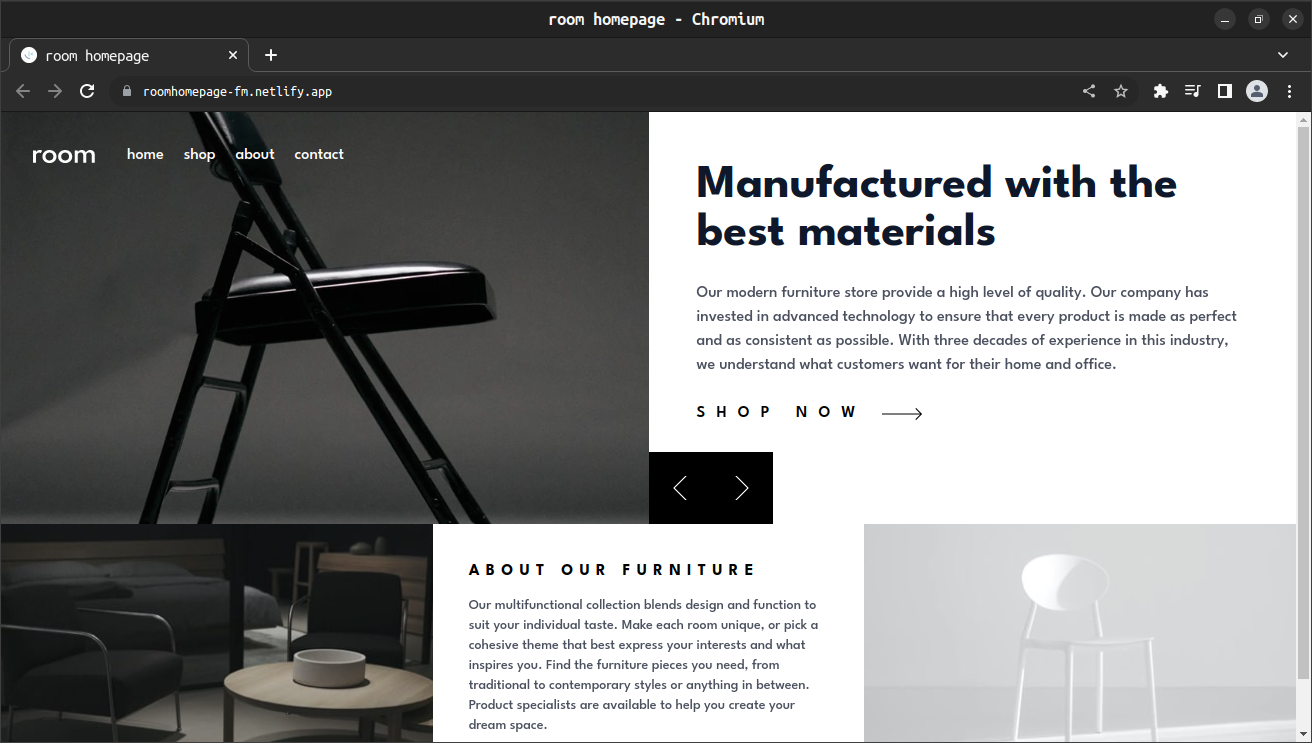
Screenshot – Desktop
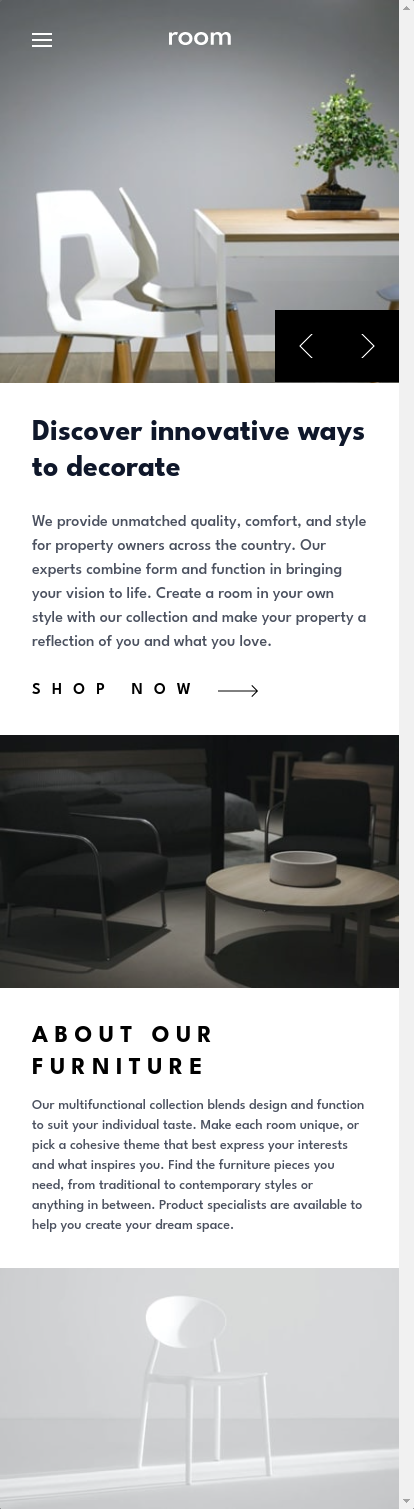
Screenshot – Mobile
Meu processo
-
Selecionar o projeto a ser realizado
-
Após selecionar o projeto e ter alguns problemas com a stack inicial, foram 3 mudanças até a stack que foi utilizada, optei por utilizar HTML5, Tailwind CSS, Javascript, React, Vite, sempre pensando em otimizar o desenvolvimento e aprendizado com a aplicação
-
Foram realizados alguns wireframes de como seria toda a estrutura do projeto
-
Iniciar o desenvolvimento do código na seguinte ordem, html e por último as funcionalidades javascript/tailwindcss + react/vite
Stacks utilizadas
- HTML5 Semântico
- Tailwind CSS
- JavaScript
- React
- Vite
O que aprendi
-
Mobile First utilizando o TailwindCSS
-
Componentização para melhor organização e estruturação do projeto.
-
Utilizei pela primeira vez o Tailwind CSS como mobile first, gostei muito por conta da liberdade e facilidade para estilizar ali diretamente o que precisa e sem interferir em outros estilos, a aplicação do mobile first foi interessante e um pouco confuso no início por conta da forma de pensar e implementar no Tailwind que é diferente do que eu estava acostumado, além da facilidade para a responsividade e poder personalizar a class, conforme mostra o exemplo abaixo ou pode utilizar a padrão exemplo:
- Uma grande melhoria na gestão desse projeto ao utilizar o método pomodoro
Desenvolvimento Contínuo
Algumas melhorias já estão mapeadas para próxima release, são as seguintes:
- Refatorar o código.
- Criar outras pages/components.
Author – Diego Girão
Agradecimentos
Meu muito obrigado aos mentores Pedro Marins e Henrique Andrade, assim como os tutores e meus colegas da turma 23c e da comunidade Code no geral, vocês são excelentes e estão sempre dispostos a ajudar, parabéns a todos os envolvidos.